Indice Contenuti
Gran parte dei comportamenti dei visitatori di un sito sono istintivi. Decidere cosa è rilevante leggere, cliccare su un’immagine, scegliere se continuare un acquisto: sono quasi tutte decisioni che avvengono senza una vera analisi razionale. Come possiamo influenzarle con concrete scelte di webdesign?
Pensiamo molto meno di quello che crediamo.
In uno studio dell’Università della Virginia due gruppi di studenti hanno ricevuto il compito di gustare e classificare in ordine di preferenza una serie di differenti marmellate industriali. Mentre il primo gruppo doveva semplicemente esprimere una preferenza, il secondo doveva motivare razionalmente la propria classifica. Il risultato interessante è che la classifica del primo gruppo combaciava perfettamente con quella dell’associazione di consumatori Consumer Reports, mentre quella del secondo gruppo era completamente differente, addirittura opposta per qualche scelta. Un semplice processo di analisi razionale (come il recensire una marmellata) cambia le nostre scelte e i nostri comportamenti, senza che ce ne rendiamo conto. Nel nostro comportamento sul web, molto spesso, questo processo analitico non ha neanche luogo.
Nell’ambito delle nostre scelte di consumo, insomma, pensiamo molto meno di quello che crediamo. Per quanto il web abbia aumentato la ricerca di informazioni, dati tecnici e opinioni, siamo spesso influenzati da fattori istintivi (che magari razionalizziamo in seguito!). Attraverso alcune scelte progettuali che rientrano nei principi del design persuasivo possiamo influenzare alcuni di queste scelte istintive.
Chiarezza, anzitutto.
Se dovessimo utilizzare un solo principio di design questo sarebbe senza dubbio la chiarezza. Un design chiaro ed esplicito richiede meno sforzo per essere compreso, oltre a permettere all’utente di rispondere immediatamente a queste domande:
- Di cosa si parla qui?
- Cosa posso farci?
- Quale vantaggio ne posso trarre o quale problema può risolvermi?
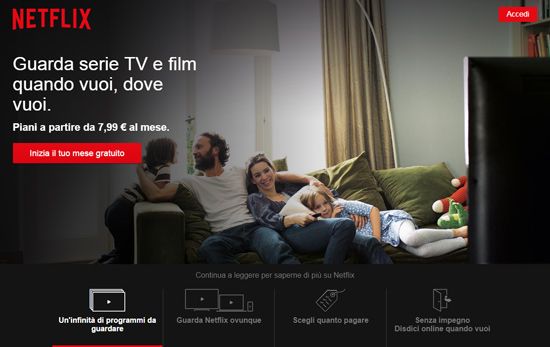
Vediamo un esempio, il sito di Netflix.

Si parla di un catalogo di serie tv e film, che possono essere viste in streaming su diversi dispositivi. Il vantaggio è di natura economica e viene offerta subito la possibilità di provare il servizio gratuitamente per un mese. Non c’è nessun uso di linguaggio smaccatamente marketing, nessun uso di superlativi, solo contenuti fattuali e molto efficaci. Anche l’aspetto del vantaggio economico è visualizzato in modo minimale.
Confrontiamolo con il sito di Aruba che offre il servizio di posta elettronica certificata (PEC).

E’ evidente, a prescindere dall’appeal grafico, che il sito cerca di raccogliere nell’home page un’offerta vasta e disomogenea, cercando di proporre troppi dati. La gerarchia visiva, per quanto vagamente presente, è confusa. L’uso di superlativi (“Miglior prezzo del mercato!”) è poco efficace e antiquato – l’utente medio ha imparato che qualsiasi oste può confermare che il proprio vino è il migliore. In linea di massima, il linguaggio del sito dà per scontato che l’utente sappia già cos’è una PEC, una firma digitale, una marca temporale e così via. In generale, un utente non particolarmente motivato dovrà passare diverso tempo nell’orientarsi tra i contenuti della pagina per identificare il proprio obiettivo di navigazione.
Chiudiamo, giusto per confermare il punto, riportando i dati un sondaggio di Hubspot. Alla domanda “Qual è il fattore più importante nel design di un sito web?”, il campione di utenti ha risposto con queste percentuali:
- “Il sito mi facilita nel trovare quello che cerco” [76%]
- “Il sito ha un bell’aspetto” [10%]
- “Il sito offre un’avanzata esperienza interattiva” [9%]
- “Altro” [5%]
Teniamo presente questi dati la prossima volta che approcciamo la progettazione del layout di pagina.
L’insostenibile leggerezza del default
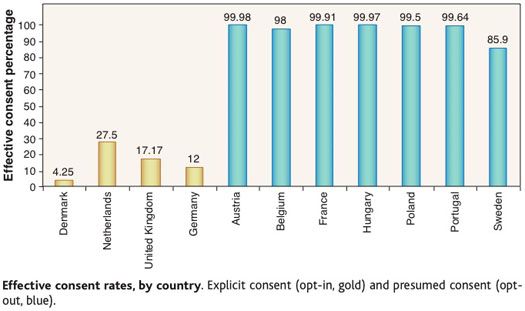
Direste mai che i danesi sono un popolo più egoista degli austriaci? Questo grafico mostra la percentuale di adesione ai programmi di donazione organi, associato all’iscrizione per la patente di guida. Le differenze sono evidentemente abissali.

Come si spiegano differenze di adesione così radicali? Evidentemente c’è qualcos’altro all’opera. Molto semplicemente, tutte le nazioni con le barre beige nel grafico hanno nel modulo una dicitura del tipo “Barra questa casella se vuoi diventare donatore d’organi”; viceversa, tutte le nazioni con le barre azzurre hanno una dicitura del tipo “Barra questa casella se NON vuoi diventare donatore d’organi”.
Gran parte degli utenti non traffica con le impostazioni di default – perché è costoso in termini di attenzione, di responsabilità, e si tende a sentirsi più sicuri con scelte che immaginiamo “della maggioranza”. Ad esempio, statistiche di qualche anno fa mostrano che solo il 5% degli utenti ha modificato le impostazioni di default di Microsoft Office (uno dei software più utilizzati sulla faccia della Terra).
La lezione da portare a casa è che è utile avere impostazioni di default che indirizzino l’utente a vantaggio del nostro sito: privilegiamo le spedizioni più rapide, il raggruppamento degli ordini, l’iscrizione alla newsletter… – ovviamente, cum grano salis, senza abusarne.
La sicurezza delle convenzioni
Tutti i gusti sono giusti, recita il detto, e chiunque si sia confrontato con una progettazione web sa quanto sia difficile discernere le personali preferenze estetiche del committente da oggettivi parametri di piacevolezza grafica.
Oltre ai basilari principi di armonia (uso del colore, proporzione tra contenuto e spazio, etc.) un altro fattore determinante per colpire favorevolmente il visitatore è la prototipicità, ovvero il rispetto delle convenzioni di un determinato ambiente.
Entrare in un bar arredato come una ferramenta, nella maggior parte dei casi, non sarebbe piacevole – dove ci si siede? Perché non ci sono camerieri? Sgranocchiereste bulloni al posto delle patatine?
In modo simile, l’utente che visita un sito di e-commerce si aspetta che siano rispettate alcune convenzioni tipiche – catalogo suddiviso in categorie, dettaglio di prodotto, carrello. Rispettare le convenzioni, almeno in linea di massima, dà al visitatore quel senso di familiarità e sicurezza che tendenzialmente aiuta a fare una buona prima impressione.
Le dimensioni contano
Oltre alla gerarchia visiva, le dimensioni degli elementi in pagina giocano un ruolo decisivo nel persuadere l’utente a compiere certe operazioni. Supponiamo che dobbiate regalare un orologio a vostro fratello per la sua laurea. Iniziate a navigare un paio di siti di e-commerce, e vi trovate di fronte a due casi.
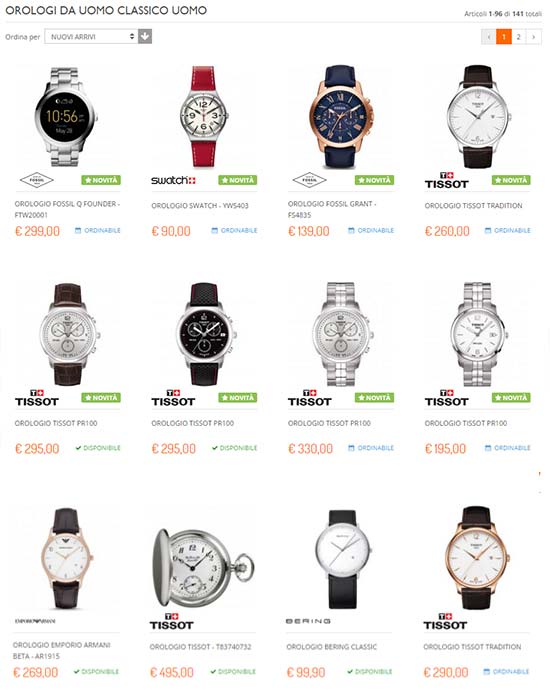
Il primo è questo:

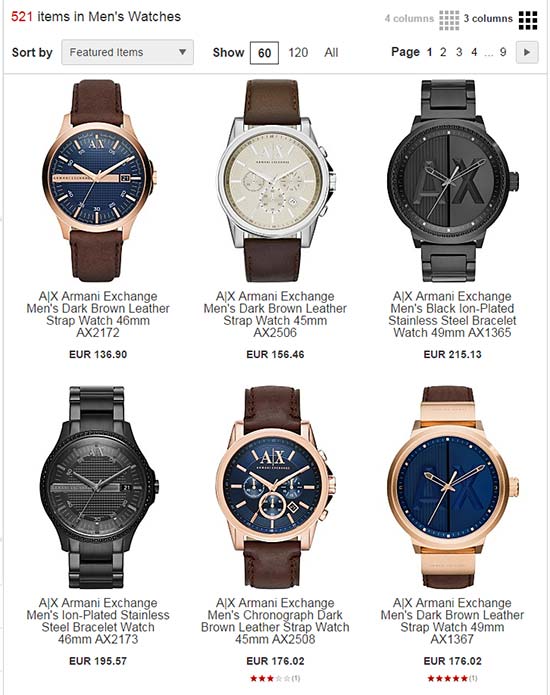
Il secondo è questo:

Di quale orologio vi potreste innamorare con più probabilità? Nel secondo caso, le foto dei prodotti sono più grandi e permettono di cogliere con maggiore facilità più dettagli. L’esperienza sensoriale del contenuto del sito è più vivida. Istintivamente, l’orologio con maggiori dettagli ci pare più “reale”.
Diverse statistiche riportano che prodotti con foto più grandi tendono ad essere acquistati fino ad un 25% di più rispetto agli stessi prodotti con immagini di dimensioni inferiori.
Il paradosso della troppa scelta
Razionalmente il visitatore prenderebbe in esame tutte le informazioni disponibili e andrebbe alla ricerca di ulteriori dati, soppesando bene aspetti positivi e negativi di ogni opzione. In realtà, la troppa scelta di marche e prodotti rende più arduo il processo decisionale e fa sì che l’utente ricorra a continue semplificazioni (prodotti già conosciuti, pareri e recensioni di terzi, offerte, packaging etc.).
Come possiamo ovviare, concretamente, a questo information overload nel nostro sito? Con differenti strumenti che vadano a migliorare la user-experience, quali ad esempio:
- Navigazione stratificata ben concepita nella gerarchia
- Possibilità di selezionare prodotti e contenuti attraverso filtri su differenti parametri (marche, prezzo, utilizzo…) ordinati per popolarità.
- Applicazione di pochi e semplici badge che diano un indizio visuale di fattori che vogliamo privilegiare (prodotti in offerta, marche particolari, spedizioni gratuite…). Numerosi studi dimostrano che l’uso di questi badge, quando usato con raziocinio, incrementano il tasso di conversione.
Conclusione
Quelli qui riportati sono solo alcuni dei tanti principi che influenza il comportamento dei visitatori del nostro sito. Approfondendo le ricerche relative (alcuni testi quale “Neuro Web Design” di Susan M. Weinschenk possono tornare più che utili) possiamo farli diventare un’altra freccia all’arco del nostro webdesign.

