Indice Contenuti
La User Experience (UX) e User Interface (UI) sono due elementi fondamentali nella progettazione di siti web ed eCommerce. Un design ottimizzato migliora la navigazione, aumenta il tasso di conversione e garantisce un’interazione fluida tra l’utente e l’interfaccia.
Ma qual è la differenza tra UX e UI? Come possiamo migliorare la user experience per rendere un sito più efficace e intuitivo? In questa guida approfondiremo il ruolo della UX/UI nel web design e le migliori strategie per ottimizzarle.
Differenza tra UX e UI: cosa significano e perché sono importanti
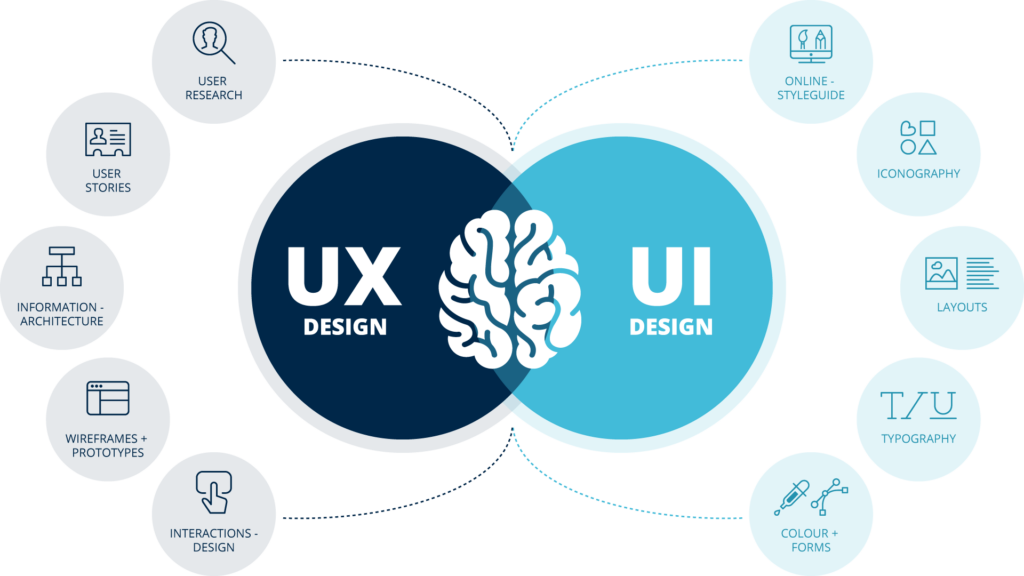
Spesso i termini User Experience (UX) e User Interface (UI) vengono confusi, ma hanno funzioni distinte:
- UX Design (User Experience) → Si concentra sull’esperienza dell’utente e sulla navigazione.
- UI Design (User Interface) → Si occupa della parte estetica e visiva dell’interfaccia.
Esempio pratico: La UX definisce il percorso dell’utente su un sito, mentre la UI riguarda colori, pulsanti e tipografia per migliorare l’usabilità.
Il Meccano per spiegare User Experience e User Interface.
Immagina la UX come la qualità dell’esperienza che un utente ha quando interagisce con un prodotto digitale. Questa esperienza determinerà il livello di fiducia e soddisfazione dell’utente.
D’altra parte, la UI fornisce gli strumenti e gli elementi visivi che permettono all’utente di navigare e interagire.
Prendendo l’esempio del MECCANO: gli elementi come viti e bulloni rappresentano il contenuto (CONTENT), mentre gli strumenti come cacciavite e pinze sono l’interfaccia (USER INTERFACE).
Il risultato finale, la creazione realizzata, simboleggia la USER EXPERIENCE.
La UX è un’arte e bisognerebbe pensare all’UX come alla possibilità di fare la miglior prima impressione su qualcuno. Per le PMI, le start-up o ad esempio nella vendita al dettaglio online, la prima interazione può valere il successo o meno della relazione.
Proviamo ora ad applicare la cosa ad un sito internet. Prendiamo ad esempio un tipico bottone “CLICCA QUI!”. Bene, il bottone è un elemento della nostra interfaccia, che però sarà costituita da molteplici altri elementi. Quando dobbiamo pensare a dove porre il nostro bottone chiediamoci sempre “perché lo vogliamo posizionare qui?”. Perché vogliamo dar risalto al form di richiesta informazioni? Perché vogliamo dare così tanto spazio alle funzionalità di share this del nostro blog? Perché vogliamo il form di iscrizione alla newsletter posizionato proprio li?
Migliorare la user experience: strategie e best practice
Per ottimizzare la UX di un sito web, è importante seguire alcune best practice:
- Navigazione intuitiva → Struttura chiara e percorsi utente ottimizzati.
- Responsive design → Adattabilità a tutti i dispositivi mobili.
- Velocità di caricamento → Un sito veloce riduce il tasso di abbandono.
- CTA efficaci → Call to action ben posizionate aumentano le conversioni.
Una UX ben progettata migliora le performance del sito e il posizionamento SEO.
Importanza della User Experience per la SEO
La User Experience (UX) è fondamentale per la SEO, poiché Google valuta positivamente i siti che offrono un’esperienza utente eccellente. Un sito con una buona UX mantiene gli utenti più a lungo, riducendo il tasso di rimbalzo e aumentando le possibilità di conversione. Inoltre, una UX ben progettata rende il sito più navigabile, facilitando l’indicizzazione da parte dei motori di ricerca
Il nostro approccio alla UX e UI
In Algoritma, con la nostra profonda competenza nel campo, comprendiamo l’importanza di una UX e UI ben progettate. Sappiamo che una buona UX può fare la differenza tra un cliente che converte e uno che abbandona.
Ecco perché poniamo l’utente al centro del nostro processo di progettazione, assicurandoci che ogni elemento della UI faciliti una UX positiva.
Analisi e Ottimizzazione: le chiavi per una UX/UI di successo
Per garantire una UX e UI ottimali, è essenziale analizzare e comprendere il comportamento degli utenti. Utilizzando strumenti come Google Analytics, possiamo ottenere preziose informazioni sulle azioni degli utenti e sulle loro interazioni. Questi dati, insieme ai feedback diretti e ai test di usabilità, ci permettono di affinare e migliorare costantemente la nostra offerta. Alla fine, il nostro obiettivo è garantire che ogni interazione con i prodotti digitali che progettiamo sia fluida, intuitiva e soddisfacente.
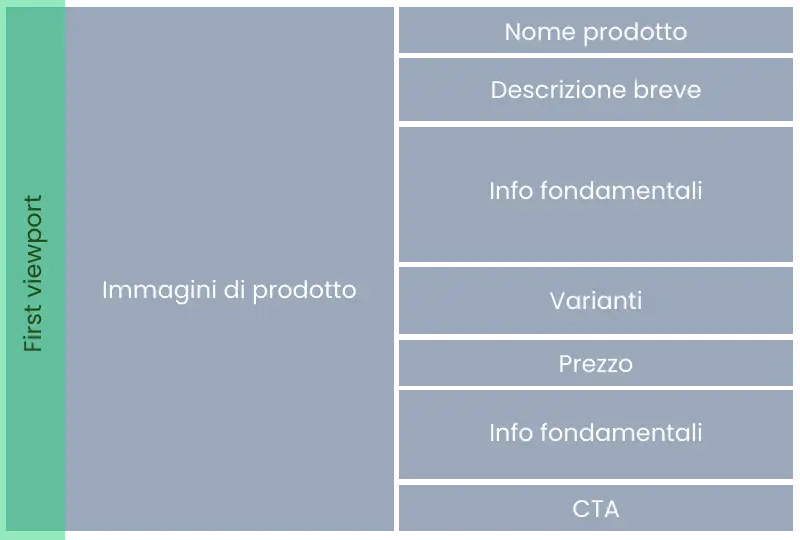
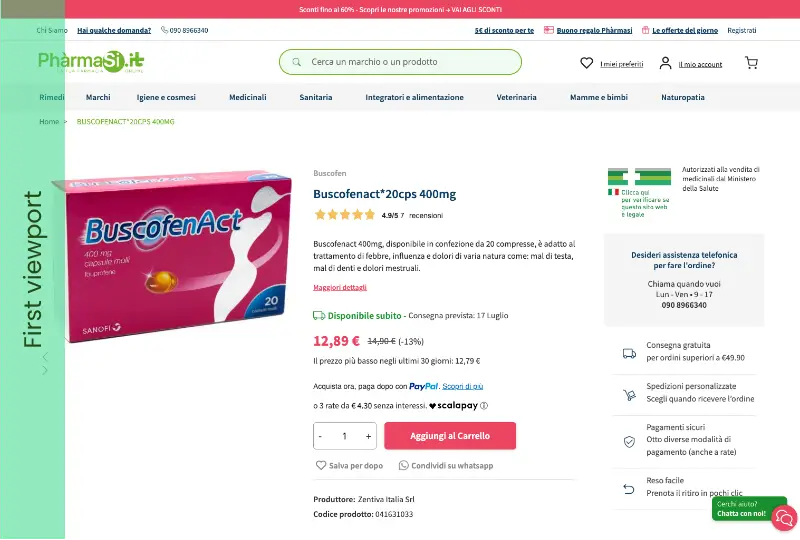
Caso d’uso: come creare una scheda prodotto efficace che converte
La User Experience (UX) va quindi oltre la semplice interazione visiva. Si tratta di comprendere profondamente le esigenze, i valori e le capacità degli utenti. In Algoritma, riconosciamo l’importanza di una UX ben progettata e come essa può influenzare la fiducia e la conversione del cliente. Mentre la User Interface (UI) fornisce gli strumenti per l’interazione, la UX determina la qualità di tale interazione.
Mentre abbiamo discusso l’importanza della User Experience (UX) e della User Interface (UI) nel contesto generale, è interessante vedere come questi concetti si traducano in applicazioni reali. Una delle aree in cui l’UX e la UI giocano un ruolo cruciale è la creazione di schede prodotto per e-commerce. Una scheda prodotto ben progettata può fare la differenza tra un cliente che acquista e uno che abbandona il carrello.
Sei curioso di sapere come applicare i principi di UX e UI per creare una scheda prodotto efficace che converte? Abbiamo analizzato in profondità questo argomento in un caso studio dettagliato. Ti invitiamo a leggere l’articolo per scoprire strategie e best practices che ti aiuteranno a ottimizzare le tue schede prodotto, garantendo un’esperienza d’acquisto superiore ai tuoi clienti.
Checklist per una UX di Successo
Ottimizzazione della Navigazione e Usabilità
- Menu di navigazione intuitivo: Assicurati che il tuo menu sia facilmente visibile e comprensibile.
- Dropdown Menu: Evita un uso eccessivo dei menu a tendina. Analizza la frequenza dei click per ottimizzare le opzioni del menu.
Semplicità e Chiarezza nell’Interfaccia Utente
- Focus sull’azione principale: Limita le scelte disponibili sulla tua homepage per indirizzare gli utenti verso le azioni chiave.
Garantire l’accessibilità senza ostacoli
- Checkout senza iscrizione: Offri la possibilità di effettuare acquisti senza la necessità di creare un account.
Ricerca interna efficace e intuitiva
- Casella di ricerca: Implementa una funzione di ricerca interna per aiutare gli utenti a trovare rapidamente ciò che cercano.
Evitare elementi disturbanti nell’esperienza utente
- Pop-up: Limita l’uso di pop-up invasivi e posizionali strategicamente per non disturbare la navigazione.
Velocità di Caricamento
- Ottimizzazione del caricamento: Assicurati che il tuo sito web carichi velocemente, rispettando gli standard di Google.
Mantenimento di Link funzionanti
- Controllo dei Broken-Links: Verifica regolarmente la presenza di link non funzionanti o pagine inesistenti.
Mobile Responsiveness
- Ottimizzazione per mobile: Garantisci un’esperienza utente fluida e intuitiva anche su dispositivi mobili.
Creazione di Form chiari e accessibili
- Linguaggio dei form: Utilizza un linguaggio semplice e diretto nei form. Assicurati che gli errori vengano segnalati immediatamente.
Coerenza nel Design e nel Layout
- Design accattivante: Scegli un layout chiaro e piacevole all’occhio, con elementi facilmente riconoscibili e uniformi in tutte le pagine.