Indice Contenuti
Il layout delle pagine interne
Dopo aver analizzato, con il precedente post, la struttura e gli elementi del layout di “home page”, approfondisco e concludo ora la questione, addentrandomi tra le pagine interne di un sito.
Ricapitoliamo velocemente gli elementi chiave della nostra struttura visti in precedenza:
- HEADER
- MAIN CLAIM
- MAIN BOX
- SUB BOX
- FOOTER
- DEEP SITE LINKS
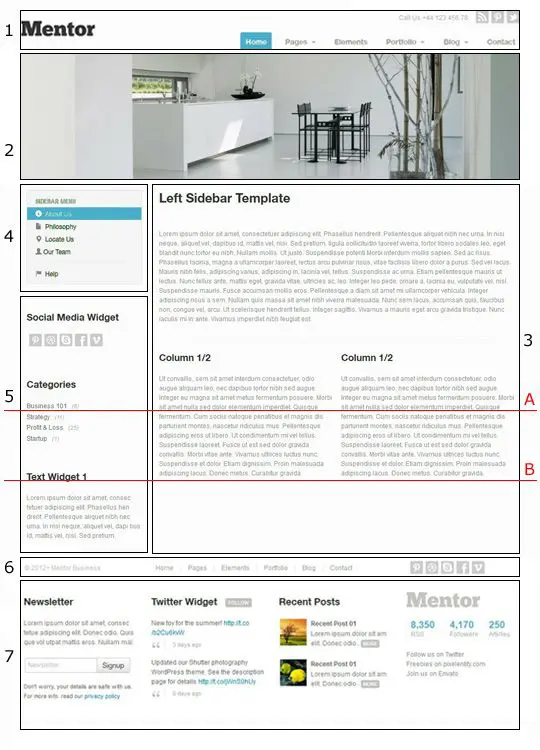
Vediamo quindi, con questo articolo conclusivo, quali sono gli elementi principali che compongono il layout delle pagine interne e che potete vedere rappresentato dallo schema qui sotto:

1
HEADER
La prima considerazione riguarda ovviamente la necessita di mantenere invariata l’header in quanto segno di riconoscimento e riferimento fondamentale per la navigazione del sito. Buona norma potrebbe essere quella di evidenziare la sezione che l’utente sta visitando, ponendo in risalto la relativa voce di menu.
2
MAIN CLAIM
Con “Main Claim” avevo identificato l’area del contenuto emozionale e comunicativo di maggior risalto e la stessa cosa può accadere per le singole sezioni interne. Certamente in questo caso possiamo pensare di dedicare un po’ meno spazio all’immagine (inteso come altezza in pixel), riservando maggior spazio ai contenuti sottostanti. Mi raccomando, tenete sempre presente la “no scroll area” citata nel precedente articolo!
3
MAIN CONTENT
Questa è l’area fondamentale della nostra pagina, soprattutto a livello di contenuti, perciò è fondamentale ciò che andremo a scrivere e ciò che utilizzeremo per rendere la nostra pagina quanto più ricca di contenuti ed accattivante (es: image gallery, funzioni di condivisione social, commenti, ecc …). In questo contesto sto analizzando la struttura del layout, ma ci tengo a sottolineare che importanza fondamentale la giocano i testi descrittivi della nostra pagina … sia essa una pagina di prodotto o più semplicemente la mission aziendale. Non siate banali ne avidi di contenuti, mi raccomando!
4
SUB MENU SECTION
Lo scopo della barra di navigazione di secondo livello (sub menu) è ovviamente quello di agevolare i navigatori nella consultazione dei contenuti relativi alla sezione scelta. Ad esempio, nel caso di un’ipotetica sezione SERVIZI, potremmo accedere tramite il sub menu a tutte le relativa pagine “servizi”, una per ogni specifico “servizio” offerto, così da soddisfare a pieno anche esigenze SEO e di contenuti per i motori di ricerca. Questo, come già detto in precedenza per la barra di navigazione principale, a patto che tutte le informazioni vengano organizzare in maniera logica a monte in fase di analisi dei contenuti.
5
FUNCTION BAR
Con il nome di “function bar” tendo ad identificare quella che solitamente, a seconda del contento del nostro sito internet, è un’area “contenente” alcune funzioni utili come ad esempio “ultime pagine visiate”, “confronta prodotti”, “banner promozionali”, ecc … Non è quindi detto che appaia per forza in tutti i siti internet che visiterete. Potrebbe essere una buona abitudine riproporre nella function bar l’area denominata “Main Box” (spesso suddivisa in 3 o 4 aree visive) presente nel nostro layout di “home page”, così da dar continuo risalto agli eventi in primo piano, focus sul prodotto di punta, l’area d’iscrizione all’eventuale servizio di newsletter, l’area di accesso al file sharing (area riservata), ecc
6
FOOTER
Come già visto nel footer troveranno spazio le informazioni relative al contenuto delle pagine come copyright, data ultimo aggiornamento, info privacy, indirizzo e dati societari e l’indirizzo e-mail di contatto che, per quanto necessarie, non giocano un ruolo determinate.
7
DEEP SITE LINKS
Come gìa detto, l’area dei “deep site link” non è sempre presente ma risulta a mio avviso molto utile per cui, se intendete utilizzarla, sarà bene riproporla durante tutta la consultazione del sito.