Alcune semplici (ma non banali) considerazioni e linee guida su come affrontare il restyling di un E-commerce.
Quali criticità scovare, quali ottimizzazioni apportare e quali interventi effettuare per migliorare la user experience e il tasso di conversione.
Capita spesso nella nostra attività di dover affrontare un restyling grafico e/o l’ottimizzazione di un web site, per sopraggiunti “limiti di età” o più semplicemente per esigenze di marketing e comunicazione. Ma capita anche di dover intervenire su progetti realizzati da altre società, che per svariate ragioni non convertono o presentano limiti tecnici e comunicativi, che ne inficiano i risultati.
Se da un lato fa piacere (oltre che essere il nostro core-business) il coinvolgimento su tali progetti, dall’altro lato – coscienti che le aziende hanno per forza in precedenza già investito tempo e denaro – ci poniamo sempre con un approccio migliorativo e se possibile il più conservativo possibile di ciò che di buono (se c’è!) è in parte già stato fatto. Per svariati motivi che vedremo in seguito, non sempre entrare a gamba tesa e radere al suolo tutto è l’approccio più giusto.
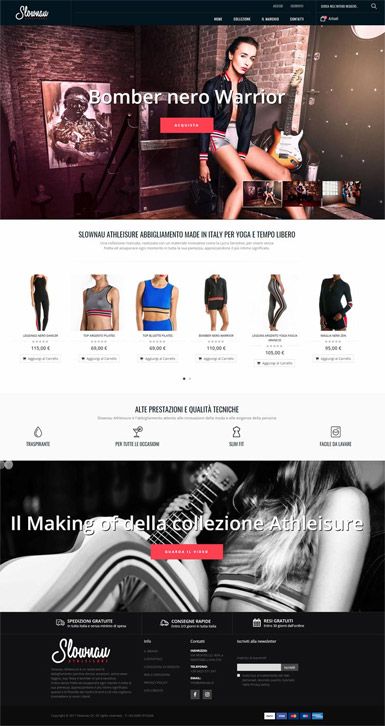
Entriamo quindi nel vivo dei consigli e delle considerazioni a riguardo. Per far ciò prenderò come esempio un recente progetto passato per le nostre mani. Il sito E-commerce in questione è Slownau Athleisure.
E se il restyling diventa un vero replatforming?
L’Analisi iniziale
Dopo esser stati contattati dell’azienda in questione e aver compreso che la situazione era piuttosto critica (sito attivo da qualche mese, pochissime visite e zero vendite), abbiamo subito effettuato un’analisi di dettaglio prendendo in esame i seguenti punti:
- la Comunicazione – i messaggi trasmessi, lo stile, la fiducia trasmessa al compratore, la chiarezza dei termini e delle condizioni, ecc …
- i Contenuti – presenza e qualità dei contenuti testuali e fotografici, le info di prodotto e tecniche, consigli, ecc …
- l’Esperienza Utente – il processo di selezione articolo e di acquisto, ecc …
la SEO – presenza di adeguati title e description, h1 e h2, robots.txt, sitemap.xml, micro-dati e chi più ne ha più ne metta … - la Piattaforma – lo stato della configurazione (in questo caso Magento 2), eventuali criticità, aggiornamenti necessari, cache, ecc …
Ciò che ne è emerso è stato poi inevitabilmente condiviso con i referenti del progetto, così da stabilire il da farsi e le modalità operative.
Home Page
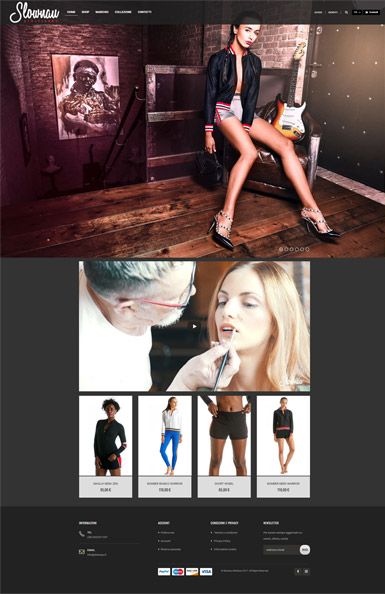
Allo stato iniziale, la home page presentava diverse criticità. Innanzi tutto lo slide non era finalizzato ad una azione (CTA) ma era un semplice scorre di 6 immagini fini a se stesse … immagini di buona qualità, ma fini a se stesse.
Il player del video occupava in modo improprio una posizione troppo dominante e lo spazio dedicato ai prodotti ridotto al minimo.
Totale assenza di messaggi di “fiducia” quali consegne rapide, resi o spese gratuite e nulla che raccontasse il brand o la collezione.
Nel complesso il look-and-feel (la grafica) non era eccezionale ma è anche vero che siti stilisticamente belli non è certo che vendano più di siti “brutti” o poco curati. Lascio quindi i giudizi sulla grafica a voi che leggete.
Proseguendo nell’analisi ci siamo poi concentrati sulla pagina di dettaglio prodotto.

Pagina Prodotto
Anche la pagina di dettaglio prodotto presentava (inevitabilmente) gravi criticità e mancanze. Per cominciare totale assenza di descrizione del prodotto in vendita, nessun riferimento a materiali e ai plus offerti e nessun consiglio riguardo il lavaggio e la cura del capo. Il prezzo poi pareva avere più importanza di tutto il resto.
Le immagini, pur ben realizzate, parevano mettere più in evidenza la modella che il capo indossato e non consentivano di vedere nel dettaglio la qualità dei capi.

La Collezione
Molte delle considerazioni fatte in precedenza per la home page e la pagina di dettaglio prodotto, erano altrettanto valide anche se nel complesso questa era la sezione meno critica.
Ripeto, non sto riportando considerazioni di carattere stilistico/grafico, e lascio a voi ogni giudizio.
Proseguendo nell’analisi (vi risparmio i dettagli) abbiamo approfondito le pagine di brand, di contatto e tutte le sezioni informative evidenziando per ognuna di esse le criticità presenti.
A questo punto redatto un documento di analisi preliminare, contenente anche tutte le indicazioni sullo stato della SEO, abbiamo condiviso le considerazioni con i referenti di progetto e abbiamo quindi avviato le attività di consulenza copy e comunicazione, re-design e fine tuning della piattaforma Magento 2.

Il Re-design
Il re-design grafico è stato affrontato, come premesso inizialmente, con un approccio conservativo e migliorativo che si è concentrato sull’alleggerimento della grafica del sito e sull’introduzione di fondi chiari e di una modernizzazione degli stili (flat design).
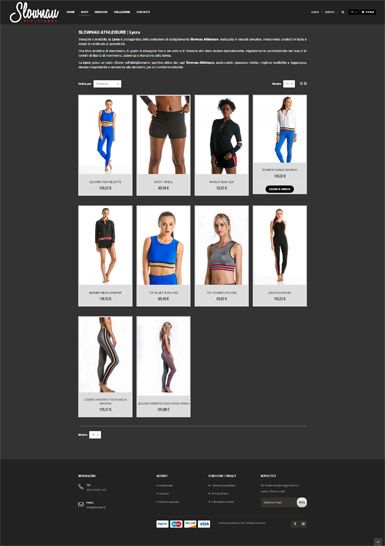
La Nuova Home Page
Ciò che abbiamo fatto per migliorare la user experience della home page è stato in primis quello di ottimizzare l’header e il menu di navigazione così da distribuire meglio alcune informazioni e funzionalità come il search e il riepilogo carrello.
Poi abbiamo lavorato per rendere più “utile” lo slide principale, introducendo delle call-to-action (CTA) ad ogni immagine così da invitare all’acquisto e sono introdotte delle thumbnail di anteprima, per agevolare l’utente.
È stato dato poi maggiore risalto ai capi della collezione, ed introdotta un’area testuale descrittiva del brand e della collazione utile alla SEO, oltre che all’esperienza utente.
Per concludere abbiamo evidenziato da subito i plus e le prestazioni dei capi proposti, riorganizzato gli elementi presenti nel footer e resa più accattivante l’area per il player del video.
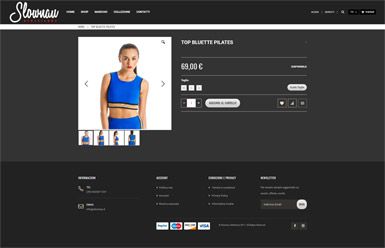
Nota a parte la merita la scelta di rivedere la presentazione dei capi. Cosa intento? Di fatto le foto sono state ridimensionate “amputando” le teste delle modelle.
Perché? Semplicemente per evitare effetti psicologici del tipo “la faccia mi ricorda quella …” o “… ha un viso antipatico”, e concentrare quindi maggiormente l’attenzione sui capi.
Ma passiamo alla pagina di dettaglio…

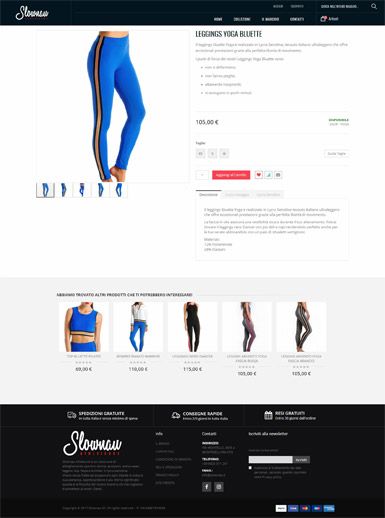
La nuova pagina prodotto
La scheda di dettaglio articolo è quella che ha necessitato di maggiori interventi. Nello specifico abbiamo ampliato la dimensione delle immagini prodotto per dar maggior visibilità ai capi e introdotte tutta una serie di informazioni prima assenti, tra cui: la descrizione del capo, il dato sulla disponibilità o meno a magazzino (giacenza), le informazioni sulla cura e il lavaggio e le informazioni sul materiale (Lycra Sensitive) con il quale sono realizzati i capi.
Naturalmente per la disposizione degli elementi sono state applicate le principali linee guida di usabilità.
Immancabile ciliegina sulla torta la sezione dei prodotti correlati o suggeriti, così da offrire all’utente eventuali alternative o integrazioni a quanto sta consultando.
Completata la fase di re-design e di ottimizzazione della piattaforma Magento 2, ci siamo concentrati sulla SEO con la stesura di adeguati title, desciption, configurazione di micro-dati, robots, sitemap e tutto quanto come già ben sapete occorre.
Cosa possiamo aggiungere in conclusione a tutto questo? Per prima cosa, anche se può sembrare ovvio, direi che i vostri progetti E-commerce B2C vanno affidati a mani sapienti e non a improvvisati sviluppatori. Attenzione ci sono tanti bravi freelance e tante agenzie capaci, ma ci sono anche molti che si improvvisano e il vostro business non deve essere improvvisato!
Valutate sempre le referenze di un’azienda così come di un freelance e nel dubbio chiamate il cliente e fatevi dire se è rimasto o meno soddisfatto del lavoro che hanno svolto per lui. Non improvvisate … mai!