Come ottimizzare la User-Experience dell’e-commerce: il caso studio leBebé
Indice Contenuti
Oltre allo sviluppo di e-commerce ex-novo, Algoritma prende continuamente in carico progetti online già avviati.
Vediamo, in questo caso studio, com’è possibile individuare potenziali migliorie alla user-experience, riprogettandone la user-interface, e qual è il nostro processo di ottimizzazione.c
Il caso studio: e-commerce leBebé
Strumento ormai consolidato nelle abitudini dei consumatori, l’e-commerce rappresenta per un’azienda consapevole e al passo coi tempi un processo vivo e in continua evoluzione. Ma, come uno squalo che non smette mai di nuotare, un buon sito di e-commerce deve essere continuamente analizzato e affinato per adattarsi alle abitudini dei clienti e ai cambiamenti tecnologici.
Nel caso che andremo ad analizzare, vedremo come abbiamo migliorato alcuni aspetti dell’e-Commerce di Le Bebè basato su Magento 2, realtà affermata nella vendita di gioielli che si è rivolta a noi per sanare qualche oggettiva criticità di utilizzo del sito.
Oltre all’aspetto legato strettamente all’aumento delle conversioni, obiettivo importante per il cliente era quello di migliorare la propria brand reputation, armonizzando la presentazione dei propri prodotti con la fascia di mercato occupata dai numerosi concorrenti.
I primi passi da fare per ottimizzare l'e-commerce
Per tracciare una mappa di possibili sviluppi migliorativi, abbiamo analizzato la situazione precedente, sia negli aspetti quantitativi che qualitativi.
Si parte quindi facendosi (tante) domande:
- Quali sono le caratteristiche tipiche della clientela di Le Bebè?
- Che tipo di prodotto cercano e come lo immaginano?
- Quali sono i loro marchi di riferimento?
- Quali sono i punti di frizione che rendono più difficoltosa la conversione
Attraverso questo tipo di analisi, portata avanti insieme al cliente, vengono stabiliti degli interventi sulla user-experience, in base anche al budget a disposizione.
Nel caso di Le Bebé le criticità su cui intervenire con priorità erano legate alla user-interface definita dal tema personalizzato di Magento 2; senza necessariamente “demolire tutto” (attività che viene sovente offerta perché paradossalmente meno complessa!), siamo intervenuti chirurgicamente sui singoli aspetti del tema, rielaborando e presentando in maniera più semplice ed elegante contenuti già presenti nel sito.
A questa attività si è poi aggiunto il rinnovo interno di contenuti dal punto di vista del copywriting e della comunicazione, fortemente voluto dal cliente e portato avanti dalle sue risorse interne.
Come abbiamo ottimizzato l'e-commerce: entriamo nel vivo
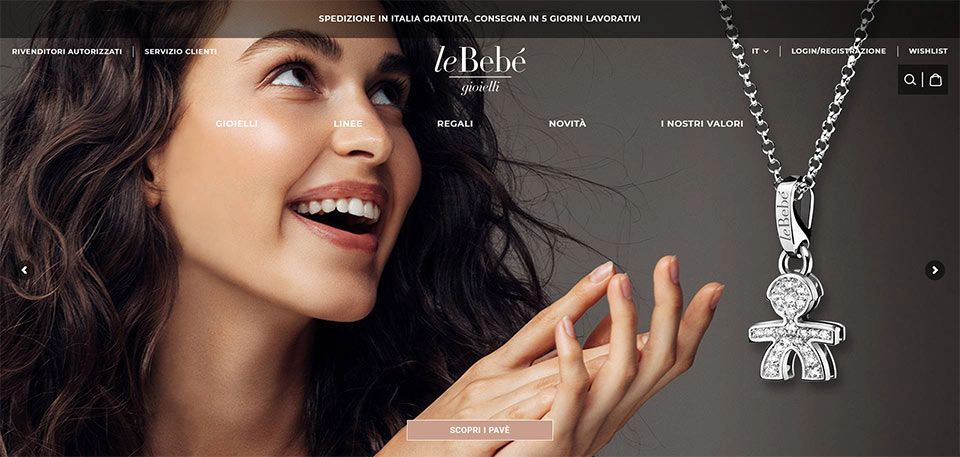
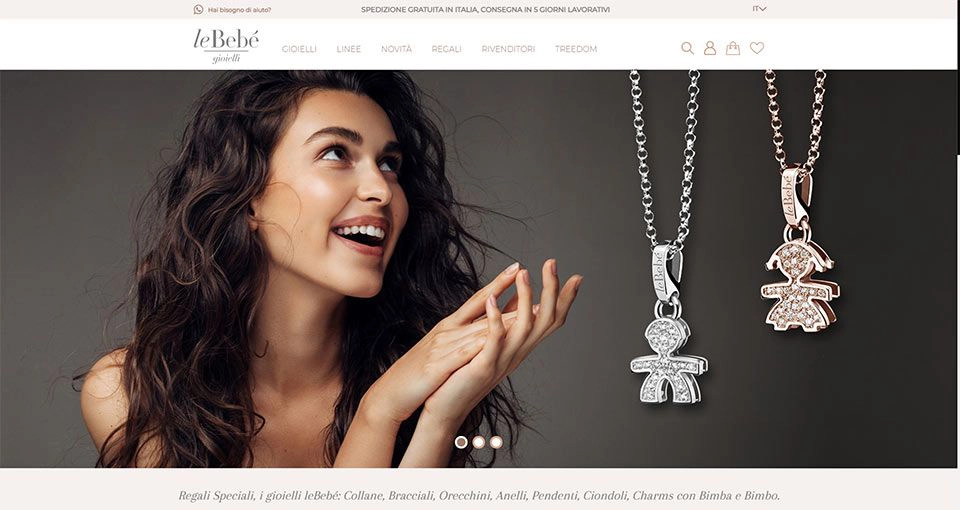
Homepage / Intestazione e navigazione
Prima:

Dopo:

- È stata migliorata la leggibilità della navigazione, creando un’area apposita
- È stato sostituito il full-page banner con uno full-width, risolvendo i problemi di lettura causati dallo scarso contrasto di alcune foto di sfondo
- È stato reso cliccabile tutto il banner, eliminando la call-to-action a pulsante poco visibile ed efficace
- Sono stati riordinati i vari elementi del layout riportandoli tutti in griglia
- Le icone carrello e ricerca sono state spostate, rese più visibili e di facile utilizzo
- È stata introdotta una fascia legata alla value-proposition del marchio (essenziale ai fini SEO)
- L’header-top è stato sfruttato in modo più efficace, portando sulla sommità link all’assistenza e al cambio lingua.
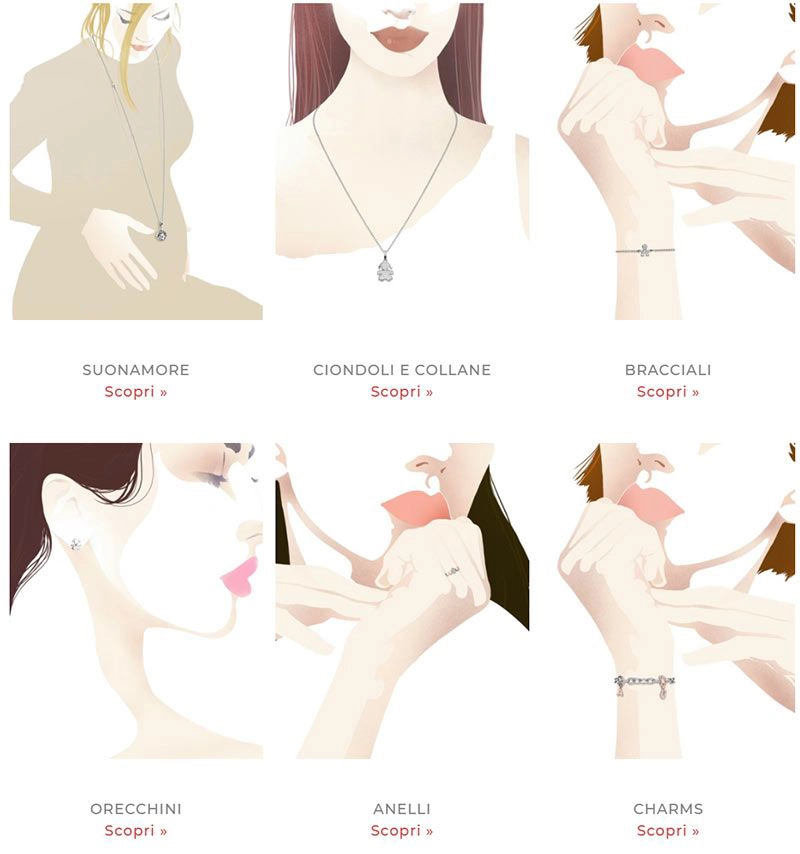
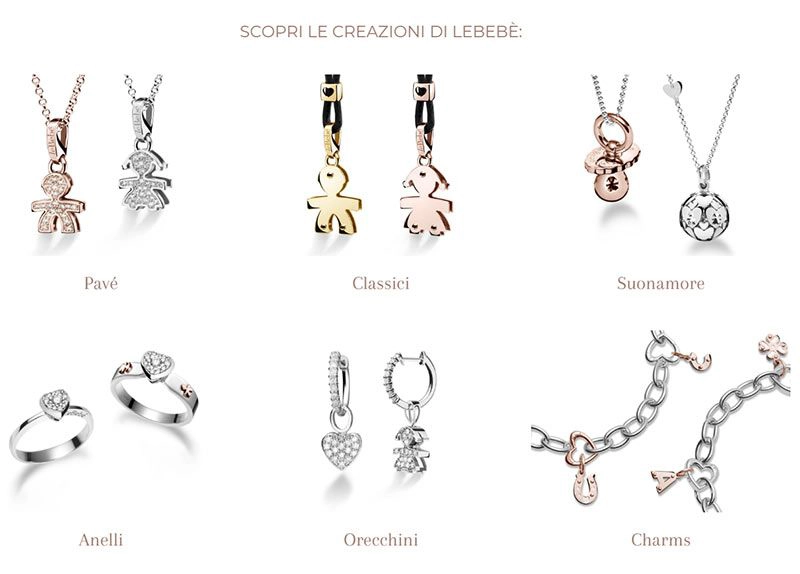
Homepage / Categorie in vetrina
Prima:

Dopo:

- Dall’utilizzo delle illustrazioni (recuperate dal catalogo cartaceo) siamo passati alla rappresentazione dei prodotti della categoria stessa, rendendo più immediato trovare il prodotto di proprio interesse e al contempo valorizzando i dettagli dei gioielli.
- È stata eliminata la ripetitiva action “Scopri di più” a favore di un’immagine completamente cliccabile.
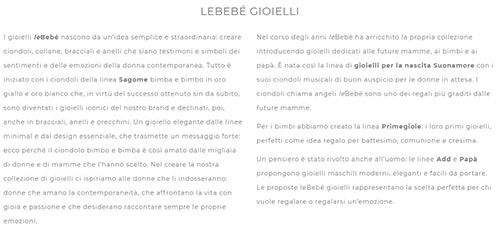
Homepage / Testo istituzionale a piè di pagina
Prima:

Dopo:

- Il testo è stato redistribuito su paragrafi più distanziati e leggibili.
- Sono stati introdotti link interni alle categorie relative ed il testo è stato arricchito da fotografie
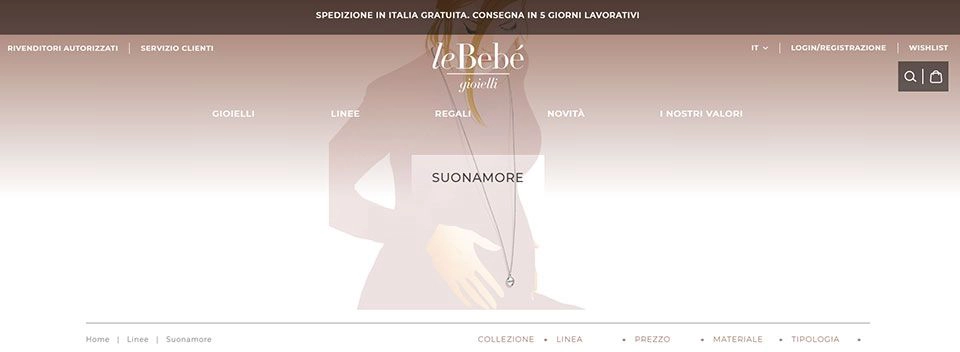
Categorie di prodotto / Intestazione
Prima:

Dopo:

- Tutta l’intestazione è stata resa più snella ed essenziale, eliminando sfumature e creando una fascia di facile identificazione del titolo.
- Le breadcrumb sono state valorizzate ed è stata introdotta una descrizione di categoria molto utile ai fini SEO
- I filtri sono ora più chiaramente identificabili nella gerarchia visiva della pagina
- I prodotti sono ora più visibili e accessibili più in alto rispetto allo scorrimento verticale della pagina
Categorie di prodotto / Modulo prodotto in griglia
Prima:

Dopo:

- È stato eliminato l’effetto di hover, poco accessibile soprattutto nella versione Mobile
- Sono state inserite, subito visibili, le informazioni come codice articolo, nome prodotto e prezzo
- Adesso è possibile a colpo d’occhio confrontare i prezzi delle differenti versioni dei prodotti nella stessa categoria
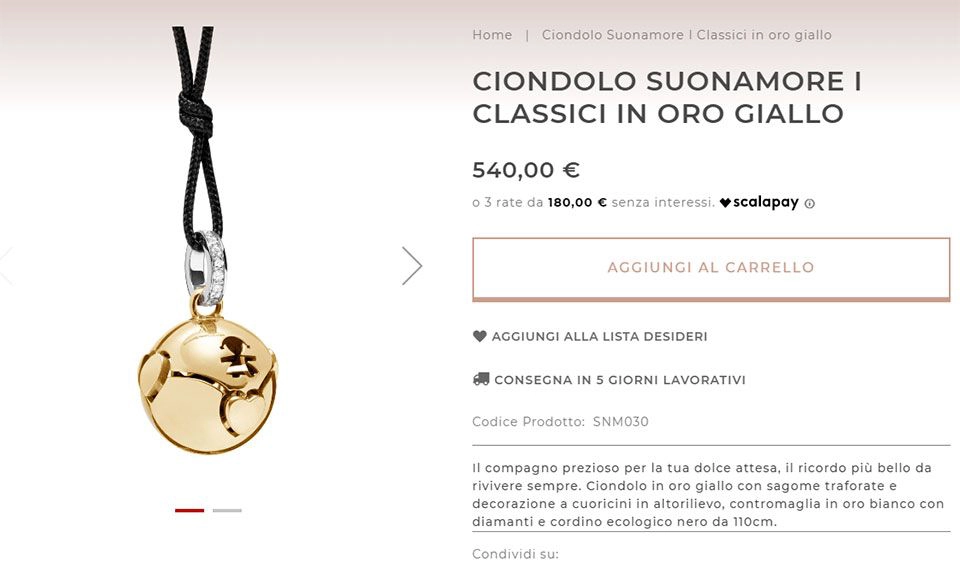
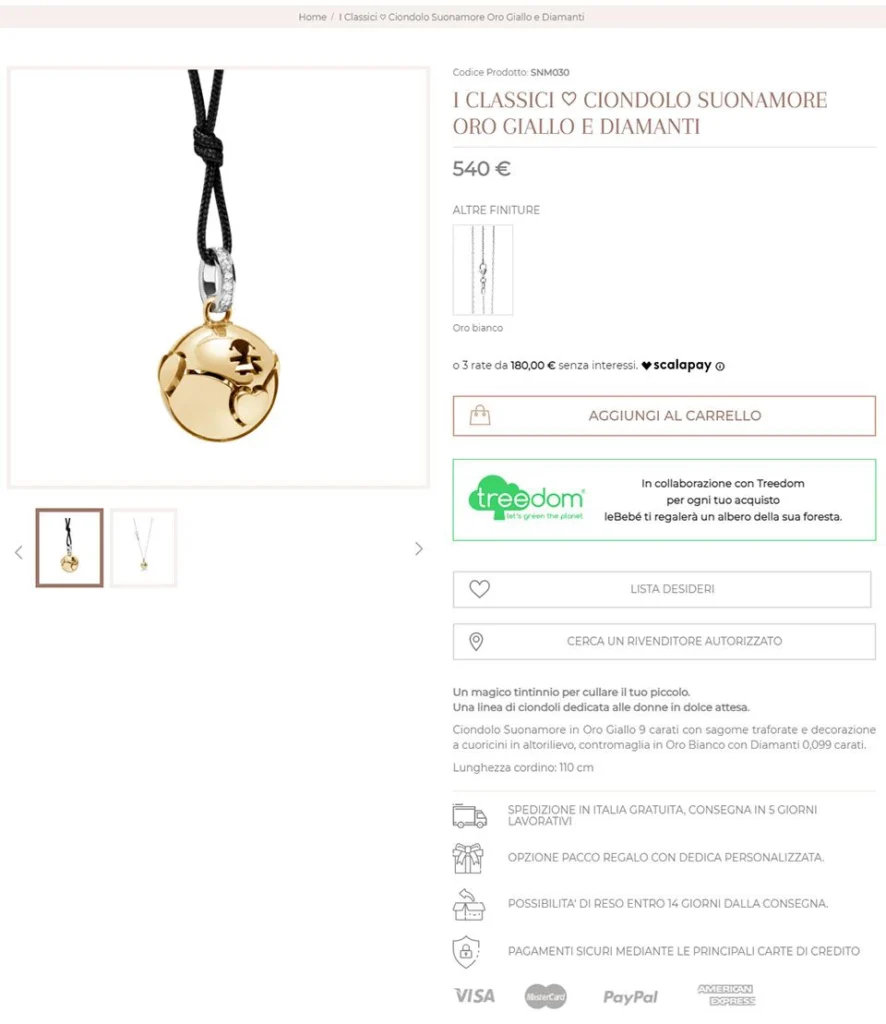
Scheda prodotto
Prima:

Dopo:

- Gli sfondi sfumati sono stati eliminati in modo da non creare problemi di contrasto con le immagini del prodotto.
- Sono state predisposte le miniature di anteprima nella galleria fotografica
- Nel caso di prodotto che presenti varianti, è adesso possibile scegliere versioni differenti dello stesso prodotto direttamente dalla singola scheda
- La tipografia del titolo è resa più elegante ed in linea con il branding di Le Bebè
- Le azioni di inserimento in wishlist e ricerca di venditori autorizzati sul territorio sono ora identificate chiaramente da pulsanti
- Descrizioni e garanzie sull’acquisto (spedizioni, resi, pagamenti, etc) arricchiscono la scheda prodotto di elementi che informano il visitatore e lo rassicurano sul possibile acquisto.
Carrello
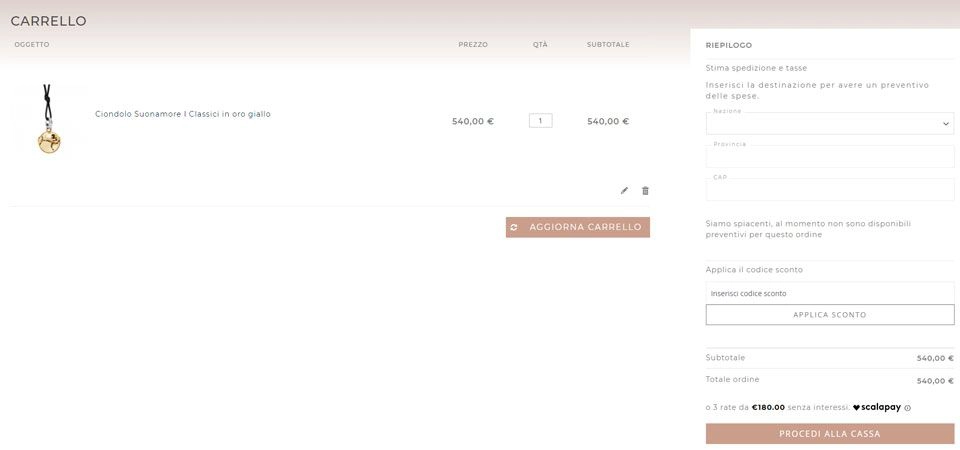
Prima:

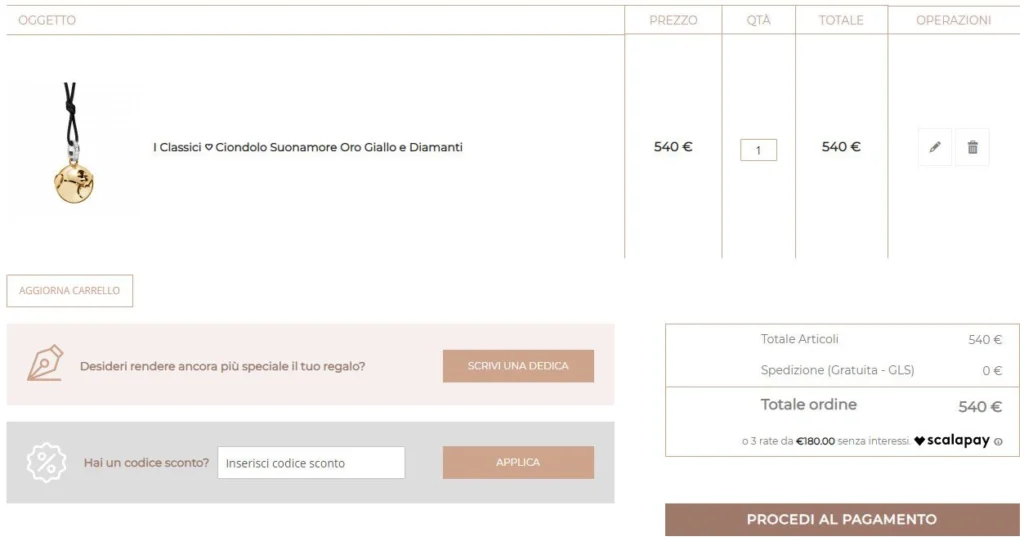
Dopo:

- Il layout del carrello è passato da full-width ad essere in griglia, così da diminuire lo spazio orizzontale di lettura della pagina.
- Tutti gli spazi sono stati razionalizzati con una gerarchia visiva più chiara
- Box specifici sono ora presenti per le opzioni relative alla dedica o all’inserimento dei codici sconto.
- Nomi, immagini ed eventuali opzioni sulla singola riga prodotto sono ora più facilmente visibili
Conclusione (per ora!)
In questa sede, per semplicità, non abbiamo potuto discutere di tutti gli aspetti che hanno fatto parte del re-design, quali ad esempio:
- Aspetti tipografici
- Versione mobile del tema
- Utilizzo dei colori in relazione alle linee guida del branding
- Aspetti di miglioramento del posizionamento sui motori di ricerca
- Performance e aspetti relativi alle prestazioni front-end
Abbiamo provato ad aprire una finestra su un processo di analisi e sviluppo ricco di risvolti interessanti, per far capire – concretamente – come si può agire già da oggi sull’esperienza dei nostri visitatori.